What’s In My Toolbox?
2023
Slide Design, Slide Animation, Figma UI

I used this presentation as an exercise to condense my journey as a designer and see how much I’ve grown. I decided to reflect and base this on my current tools and their usage.




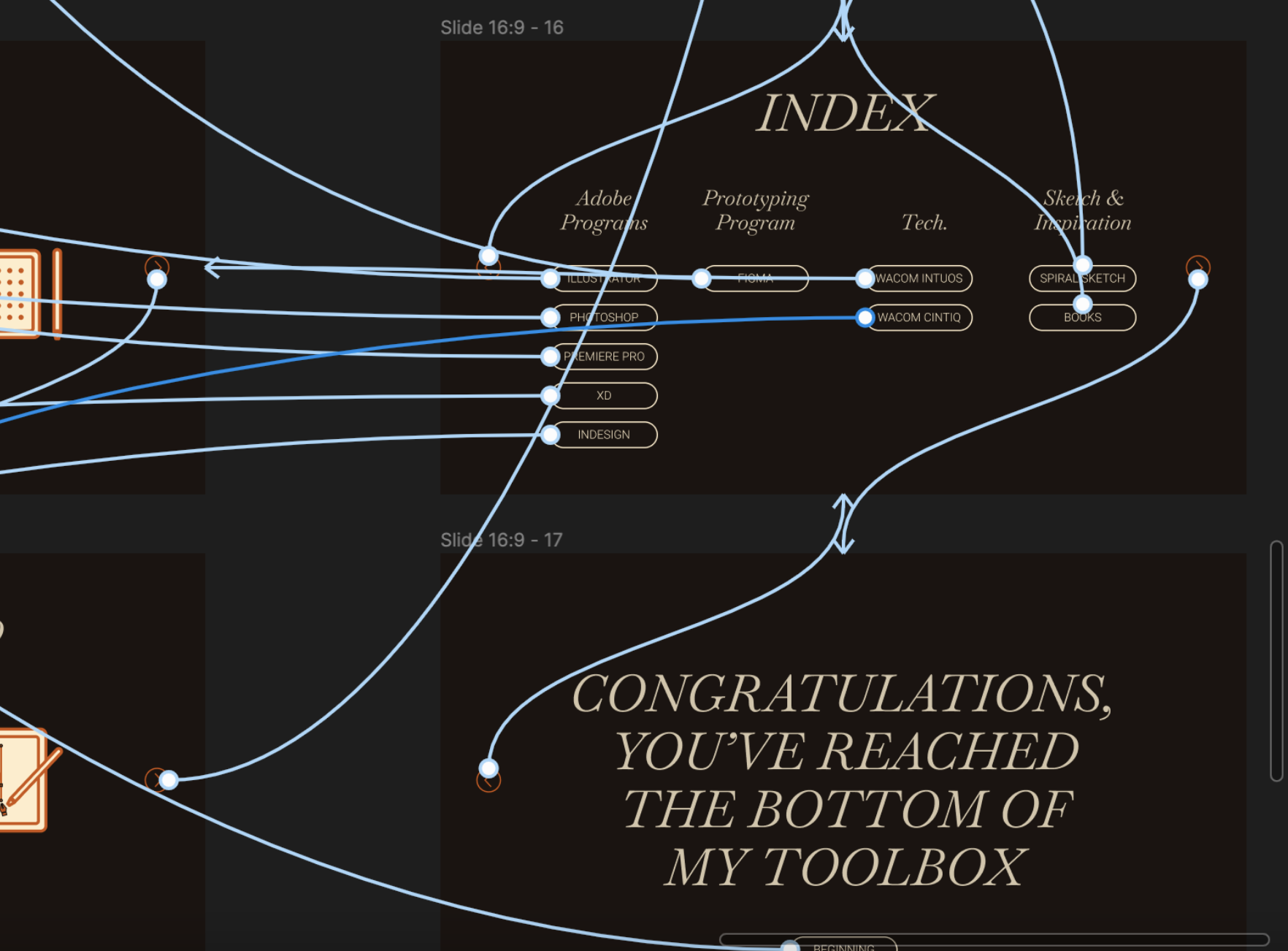
I created navigation to skip through from slide to slide, and an index at the end (as well as a button on each page) for precise navigation. Simplistic icons support the text and tell you what tool that page is describing.